How to Draw Component Diagram
Create a UML component diagram
Visio Plan 2 Visio Plan ane Visio Professional 2021 Visio Professional 2019 Visio Premium 2010 Visio 2010 Visio Standard 2010 Visio 2007 More than...Less
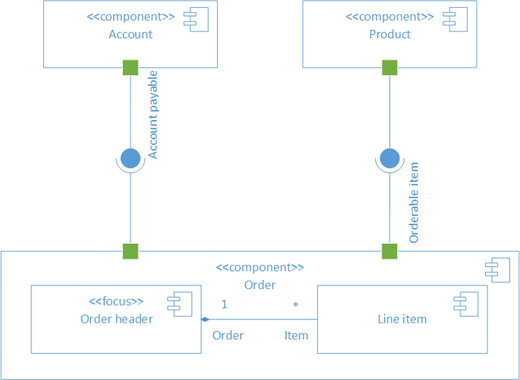
You can create a UML component diagram to show components, ports, interfaces and the relationships between them.
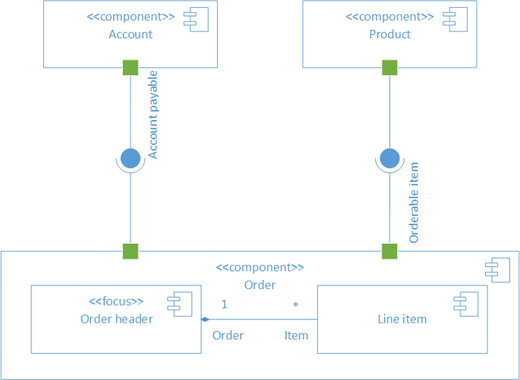
A component in UML represents a modular part of a system. The behavior is defined in terms of required and provided interfaces. A component has an external view with public properties and operations, and it has an internal view with private properties and realizing classifiers. The internal view shows how external behavior is realized internally.

First, you open the UML Component template and pick i of the four options. Then the UML Component stencil appears, along with shapes that conform to the UML 2.5 standard.
Beginning a component diagram
-
First Visio. Or if you have a file open up already, click File > New.
-
Go to Categories > Software and Database > UML Component.
-
Select the blank template or ane of the three starter diagrams. When you've picked the template you want, click Create.
-
You should see the Shapes window adjacent to the diagram. If y'all don't see information technology, go to View > Job Panes and make certain that Shapes is selected. If you nonetheless don't see it, click the Aggrandize the Shapes window button
 on the left.
on the left. -
On the View tab, make sure the check box side by side to Connection Points is selected. This will brand connexion points appear when you start connecting shapes.
-
Now, drag shapes you want to include in your diagram from the Shapes window to the page. To rename text labels, double-click the labels.
Component shapes
When to use
Use component shapes for each functional unit of measurement in your system or awarding.

Show or hide stereotype
Right-click the shape to prove or hide the stereotype label.

Subsystems
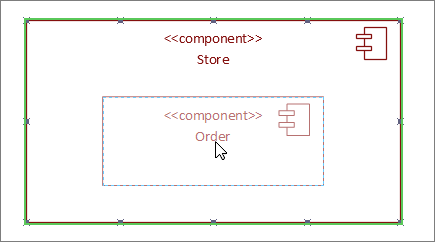
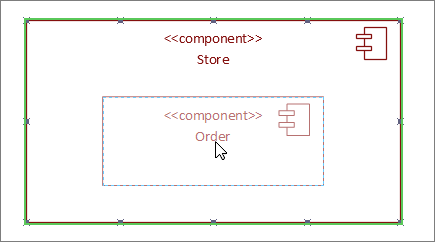
Yous tin use the component shape equally a subsystem shape that contains other components. Simply resize information technology to be larger, and drop other components on tiptop of it. When you run into the dark-green highlight, let go. From that point on the larger shape will act as a container, and the smaller shape will move with it.
Tip:If a component disappears after dragging information technology on top of another component, then bring it to the front end past pressing CTRL+SHIFT+F.

Interface shapes
When to use
-
Use the Provided Interface shape when you lot want to specify the realization of a form/interface.
-
Utilise the Required Interface when y'all desire to specify a dependency on a class/interface.

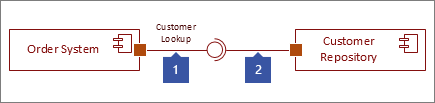
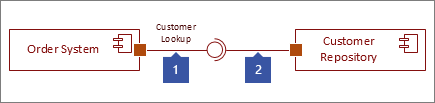
Step 1
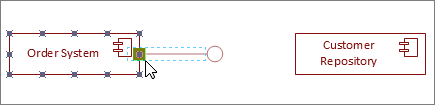
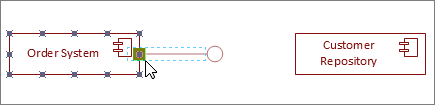
Drag a Provided Interface shape to the page, and line upward the port square with a connection signal. Y'all know it's connected when you see the green highlight around the connexion point.

Step 2
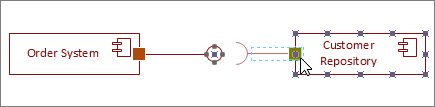
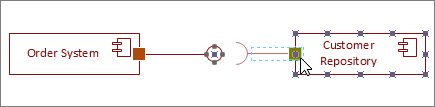
Drag a Required Interface shape to the page, and line up the port square with a connection betoken every bit well. You know information technology's connected when you come across the green highlight effectually the connection point.

Footstep 3
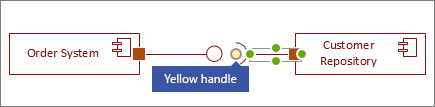
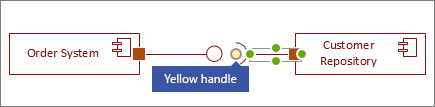
To connect both a Provided and Required interface together, kickoff select the Required Interface shape. And then look for the yellow handle.

Step 4
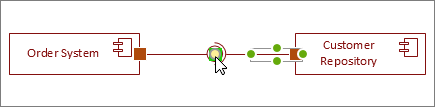
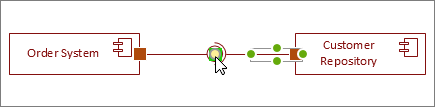
Drag the yellow handle to connect with the Provided Interface.

Tips for connectors
Straighten connectors
If a connector is taking too many turns, correct-click it, so click Straight Connector.
Show multiplicity
If needed, right-click the connector and select Show Multiplicity. When you're washed, four text boxes appear where you tin add details. If yous practise not need all the text boxes, delete the ones y'all don't demand.
Change connector blazon
Yous can change a connector type. For example, y'all tin change from an Association to a Directed Clan. Right-click the connector, and then click Set Connector Type.
Make dynamic connections instead of bespeak connections
If you conceptualize moving shapes a lot, consider making a dynamic connection instead of a point connectedness.
Move or rotate text on connectors
Most likely you'll need to rotate or movement text on your connector lines. Here's how to practise that:
-
Click an empty area of the folio to deselect anything that may be selected.
-
On the Home tab, in the Tools group, click the Text Block tool

-
Click the connector that has text your desire to rotate or move.
-
Drag the text cake to move it, or rotate it using the Rotation Handle

-
When yous're done, click the Pointer Tool button

After y'all switch back to the Pointer Tool button
 , the text keeps the same position relative to the shape. If you utilise the Pointer Tool
, the text keeps the same position relative to the shape. If you utilise the Pointer Tool  to elevate the text, the shape volition too move. To motion the text independently of the shape, get back to the Text Block Tool
to elevate the text, the shape volition too move. To motion the text independently of the shape, get back to the Text Block Tool  .
.

Offset, yous open the UML Component template and pick ane of the four options. Then the UML Component stencil appears, along with shapes that conform to the UML 2.5 standard.
Start a sequence diagram
-
Open Visio for the spider web.
-
Near the upper correct corner of the page, select More templates.
-
In the Gallery, scroll down to the UML Component row, about midway down the folio.
The showtime detail in the row represents a blank template plus the companion stencil. The other items in the row are sample diagrams that accept some shapes already drawn to help you lot get started chop-chop.
-
Click any item to run into a larger preview.
-
When you lot notice the diagram you want to employ, click its Create push button.
The new diagram, with the related stencil, opens in your browser.
Component shapes
When to utilize
Use component shapes for each functional unit in your organisation or awarding.

Bear witness or hibernate stereotype
Right-click the shape to prove or hide the stereotype characterization.

Subsystems
You tin use the component shape as a subsystem shape that contains other components. But resize it to be larger, and driblet other components on top of it. When you run into the green highlight, let go. From that signal on the larger shape will human activity equally a container, and the smaller shape will move with it.
Tip:If a component disappears after dragging it on meridian of another component, and then bring it to the front past pressing CTRL+SHIFT+F.

Interface shapes
When to use
-
Employ the Provided Interface shape when yous want to specify the realization of a form/interface.
-
Utilise the Required Interface when you want to specify a dependency on a grade/interface.

Step one
Elevate a Provided Interface shape to the folio, and line up the port square with a connection point. You lot know it's continued when yous come across the green highlight around the connection point.

Stride ii
Elevate a Required Interface shape to the folio, and line up the port square with a connexion point besides. Y'all know information technology's continued when you see the green highlight effectually the connection indicate.

Stride 3
To connect both a Provided and Required interface together, starting time select the Required Interface shape. And then look for the yellow handle.

Stride 4
Drag the yellow handle to connect with the Provided Interface.

Tips for connectors
Straighten connectors
If a connector is taking too many turns, right-click it, and so click Straight Connector.
Show multiplicity
If needed, right-click the connector and select Show Multiplicity. When you lot're done, four text boxes appear where y'all tin can add details. If you do not demand all the text boxes, delete the ones you don't need.
Modify the connector type
You tin alter a connector type. For example, you can change from an Association to a Directed Association. Right-click the connector, and then click Set up Connector Type.
Make dynamic connections instead of point connections
If you lot anticipate moving shapes a lot, consider making a dynamic connection instead of a indicate connection.
Motility or rotate text on connectors
Most probable you lot'll need to rotate or motion text on your connector lines. Hither's how to practise that:
-
Click an empty area of the page to deselect annihilation that may exist selected.
-
On the Home tab, in the Tools group, click the Text Block tool

-
Click the connector that has text your want to rotate or move.
-
Drag the text block to move information technology, or rotate it using the Rotation Handle

-
When yous're done, click the Pointer Tool button

After you switch back to the Pointer Tool button
 , the text keeps the same position relative to the shape. If you use the Pointer Tool
, the text keeps the same position relative to the shape. If you use the Pointer Tool  to drag the text, the shape volition also move. To move the text independently of the shape, go back to the Text Block Tool
to drag the text, the shape volition also move. To move the text independently of the shape, go back to the Text Block Tool  .
.

 In a component diagram, components are generic types rather than instances. To show component instances, utilise a deployment diagram.
In a component diagram, components are generic types rather than instances. To show component instances, utilise a deployment diagram.
 Dependencies signal that a client component is dependent upon a supplier component in some style.
Dependencies signal that a client component is dependent upon a supplier component in some style.
-
In Visio 2010: Nether Template Categories, click Software, and so click UML Model Diagram, and then click Create.
-
In the tree view, right-click the parcel or subsystem in which you desire to include the component diagram, and and so on the New card, click Component Diagram.
A bare page appears, and the UML Component stencil becomes the top-most stencil. The workspace displays 'Component' as a watermark. An icon representing the diagram is added to the tree view.
Note:If the tree view isn't visible, point to View on the UML menu, and then click Model Explorer.
-
Drag a Component shape onto the drawing folio for each component you want to represent.
-
Where appropriate, drag an Interface shape onto the drawing page and glue the endpoint without the circle to a component shape.
Add an interface to a class, component, or other elements
-
In a static structure, component, or deployment diagram, drag the lollipop Interface shape onto the drawing page.
-
Glue the endpoint without the circle to a connection point
on the class component, or other element.
-
Double-click the Interface shape to add a name, operations, and other belongings values.
Tiplist
Yous can also represent an interface with a rectangular Interface shape that resembles a grade. Utilise this shape when you want to brandish a list of the interface operations.
To change the type of shape that displays for an interface, right-click the Interface shape and click Prove as Class-like Interface or Evidence every bit Lollipop Interface.
-
-
Utilize Dependency shapes to indicate the relationships between components or betwixt ane component and another component'south interface.
Indicate a dependency human relationship between UML elements
-
Elevate a Dependency shape from the UML Static Structure, UML Deployment, or UML Component stencil onto the drawing folio and place it near the elements you desire to relate.
-
Glue the endpoint with an arrowhead to a connection point
on the chemical element the other element depends on. Mucilage the endpoint without an arrowhead to a connexion point on the element that depends on the other chemical element.
-
Double-click the dependency to add a name, stereotype, and other properties.
Tip:If you want to indicate a trace, refinement, usage, or binding dependency, you tin can use the Trace, Refinement, Usage, or Binding shapes from the UML Static Construction stencil.
-
-
Double-click whatsoever shape to open its UML Backdrop dialog box where yous tin can add a name, attributes, operations, and other properties.
-
Relieve the diagram.
See Also
UML diagrams in Visio
Create a UML communication diagram
Create a UML deployment diagram
Create a UML sequence diagram
Source: https://support.microsoft.com/en-us/office/create-a-uml-component-diagram-aa924ecb-e4d2-4172-976e-a78fa157b074
Post a Comment for "How to Draw Component Diagram"